
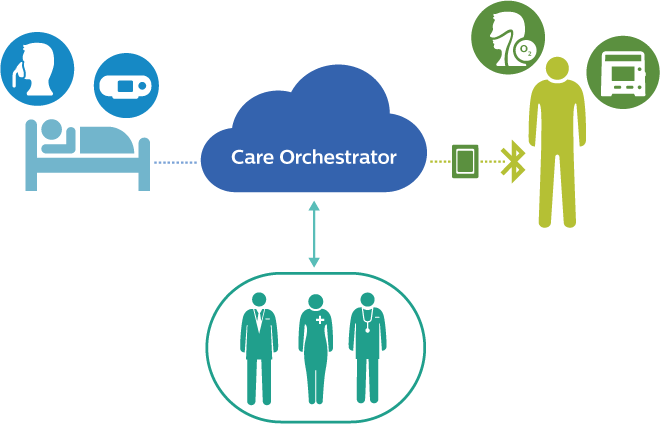
CareOrchestrator is the next generation of the EncoreAnywhere platform which is used by many different stakeholders that all have differing needs. This next generation platform is the backbone to all of Philips' connected solutions and the workhorse behind their clinical solutions.

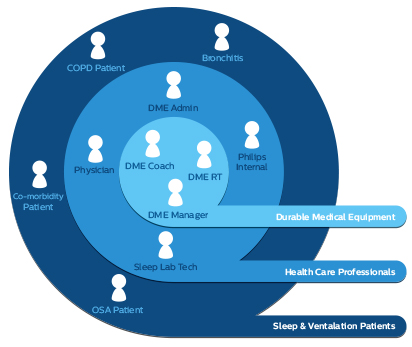
Defining the Stakeholders
With many different stakeholder and the expectation to expand those who would have access to the information in the ecosystem, we had to understand how they were all interwoven.

Outlining the Needs
We took the stakeholder infomation and began outlining the needs of each group. This information would help craft different opportunities we might create.


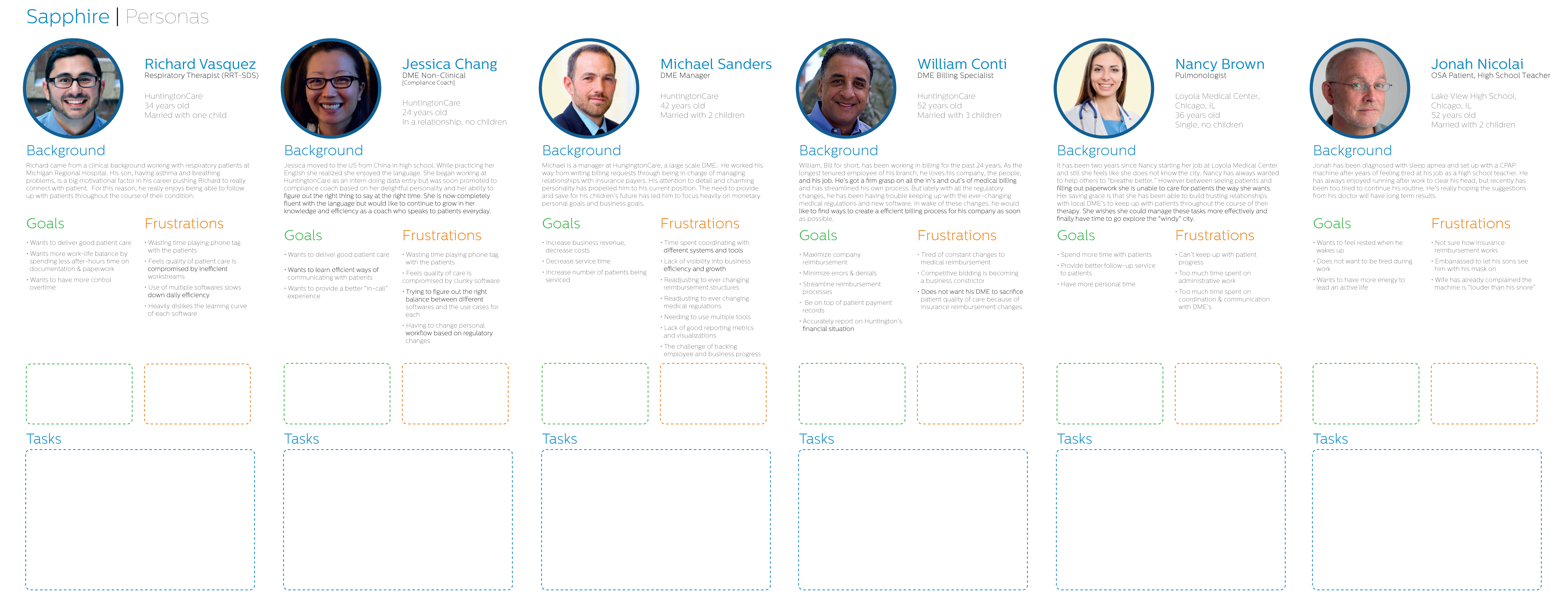
Understanding Our Users
We quickly realized we needed to create personas that we could use as our voice when talking about product features. We created a large persona poster that we could leave up in an area to always have them available for discussion and expansion. This also kept them at the top of mind for our project team members.

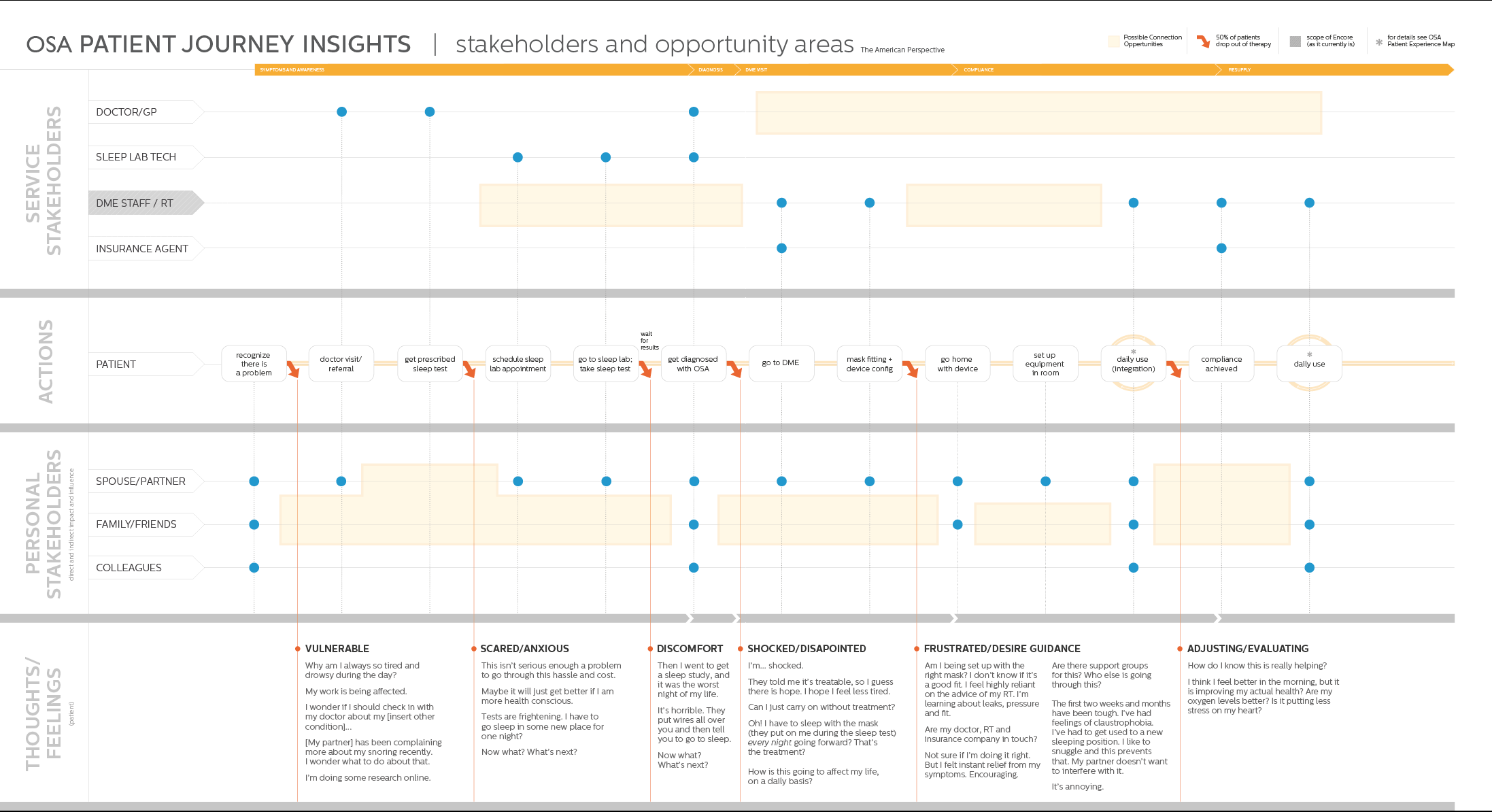
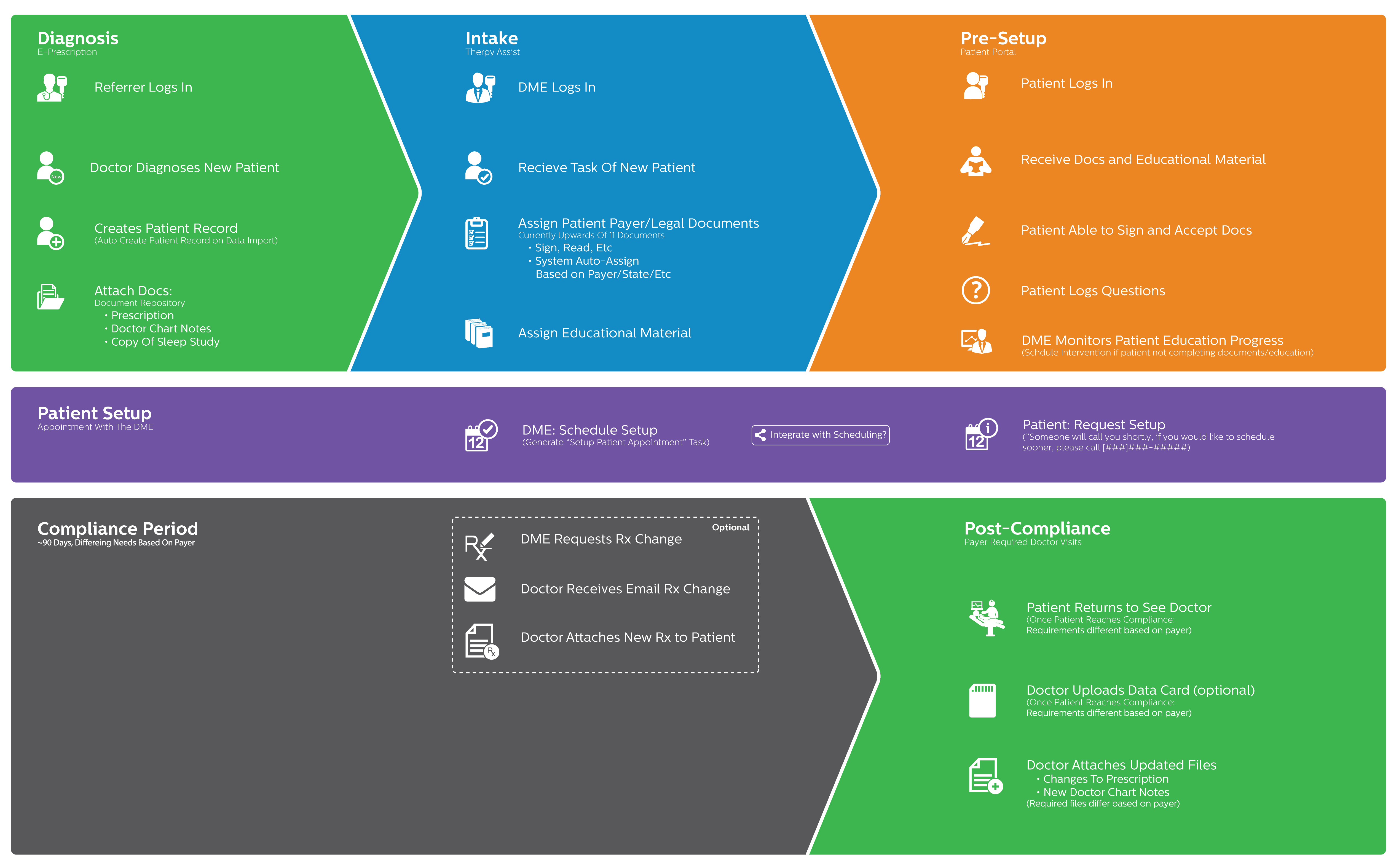
Exploring Opportunity Spaces
Now that we had an understanding of the main users of the service, we had to undestand the people they would be serving on this platform. We created a Patient Journey Map to gather insights on one of the disease states, OSA, so we could find areas of opportunity.

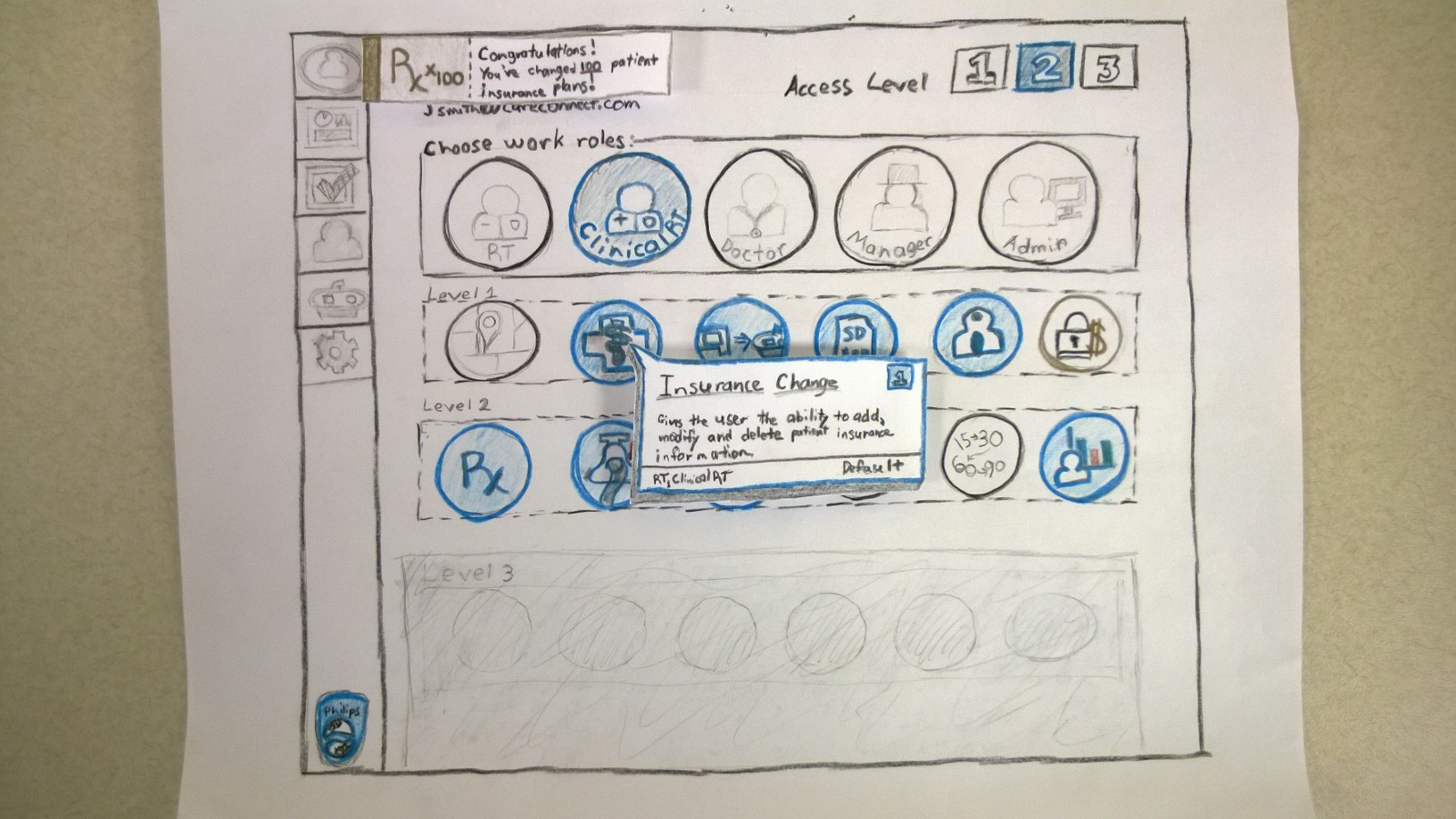
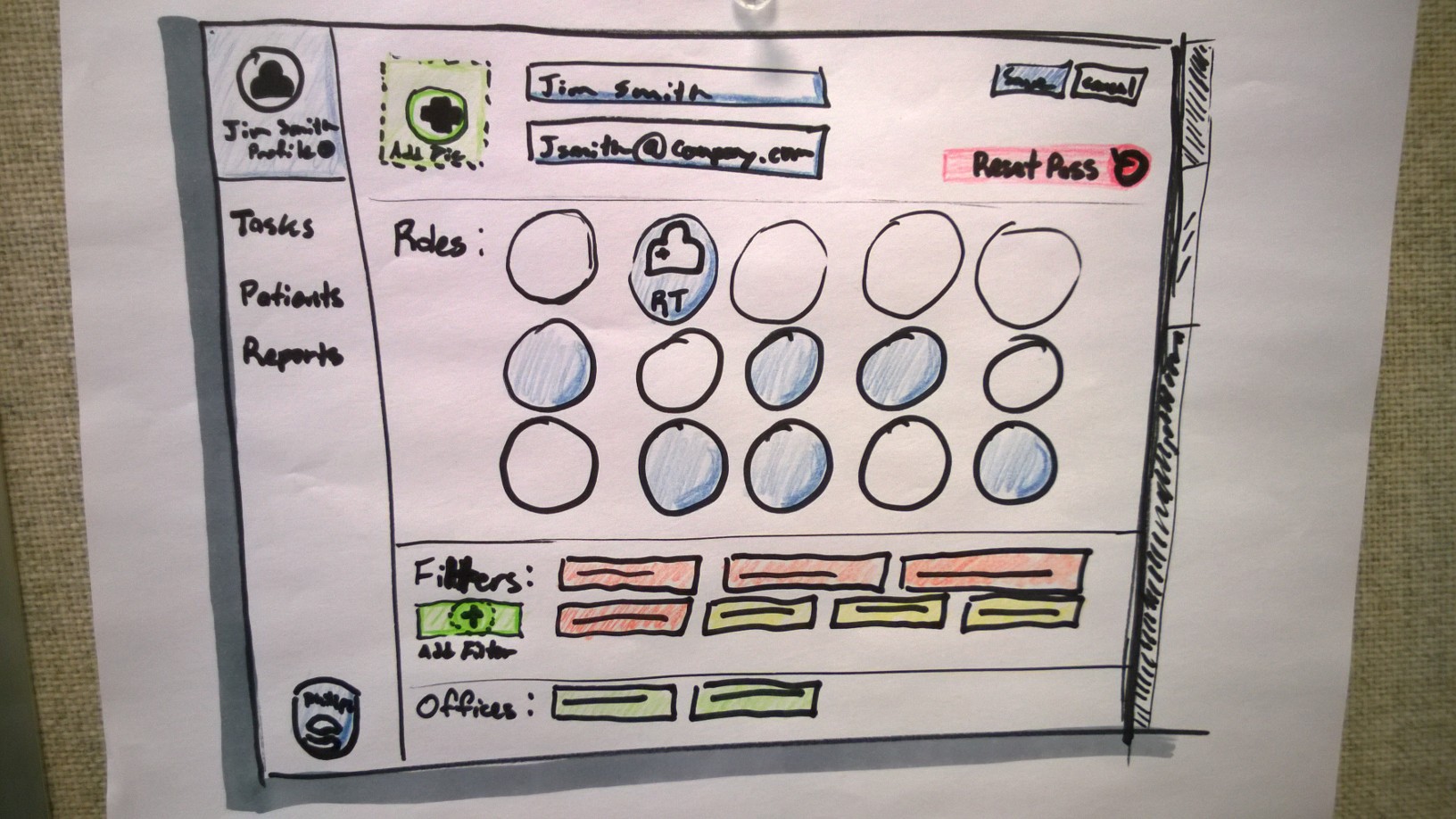
Paper Prototyping Ideas
We created many sketches and some paper prototypes to explore different early ideas that we had. This was a good way to clear our minds of any intial assumtions.




Outlining the Opportunity Space
We spent time connecting with the business to understand the root needs of different user types. We took learnings from our Journey Map and our previous explorations to create a vision of what could be accomplished to craft an improved experience for each user while providing a better service to their patients.

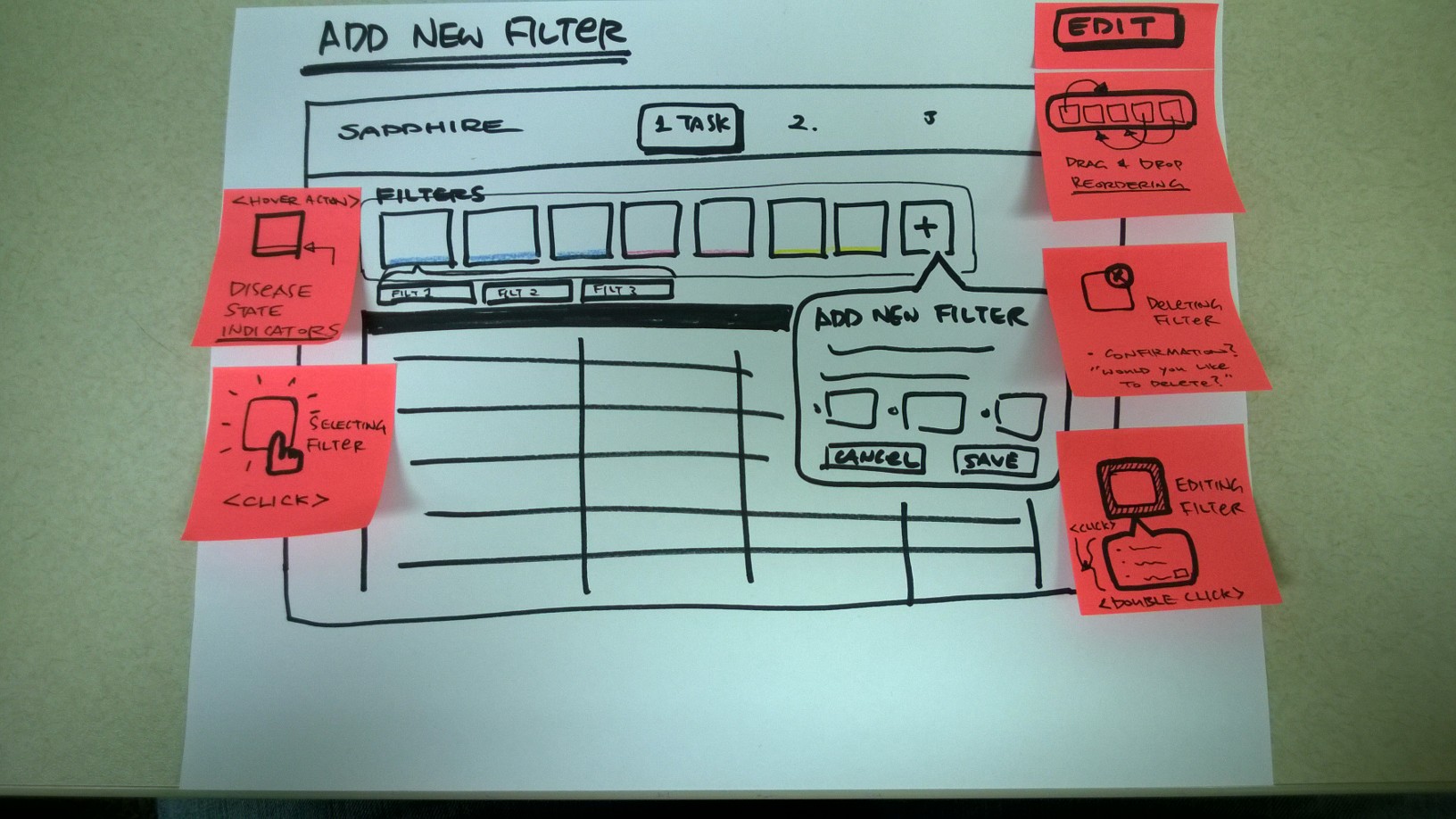
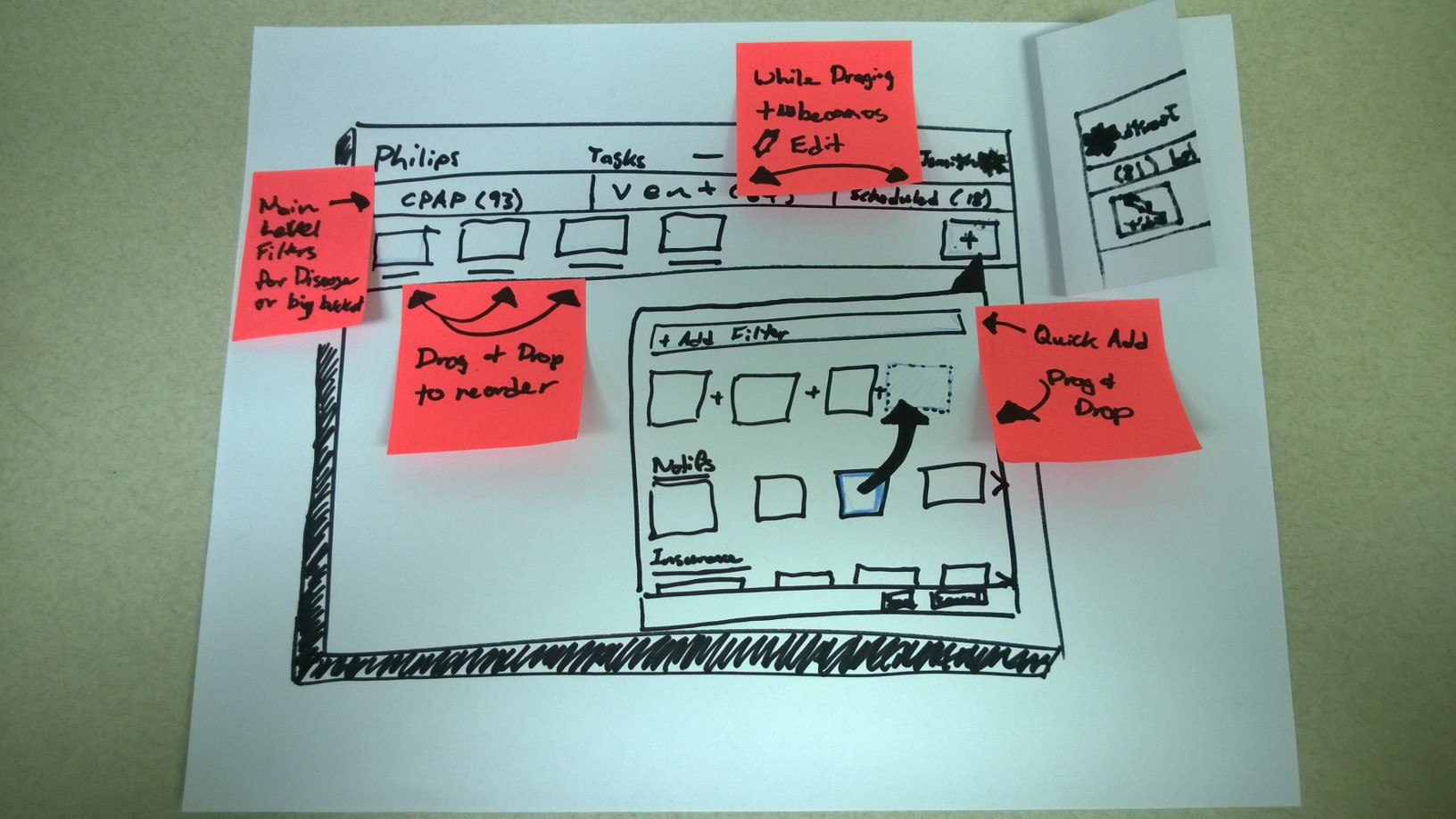
Exploring Filtering and Navigation
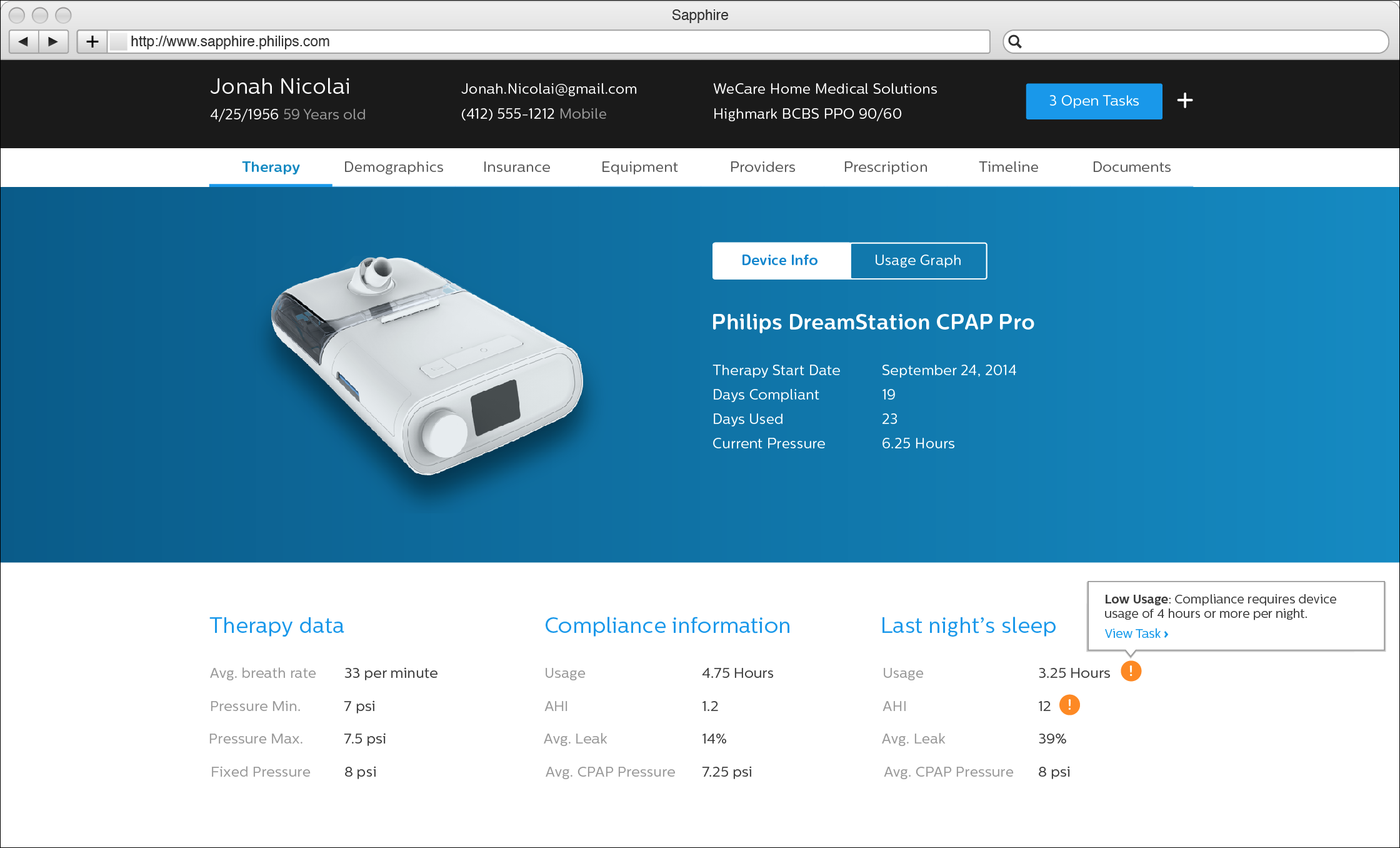
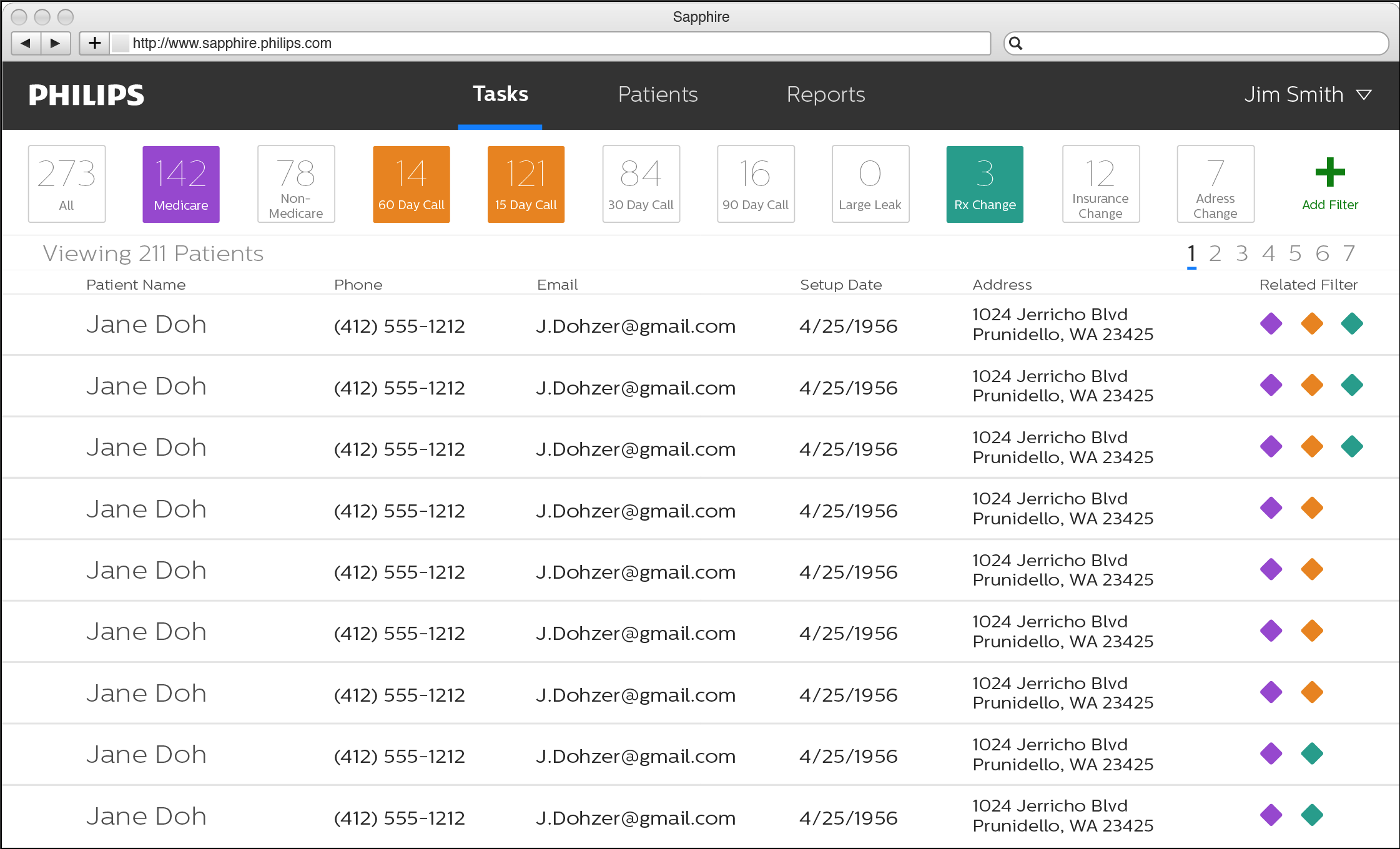
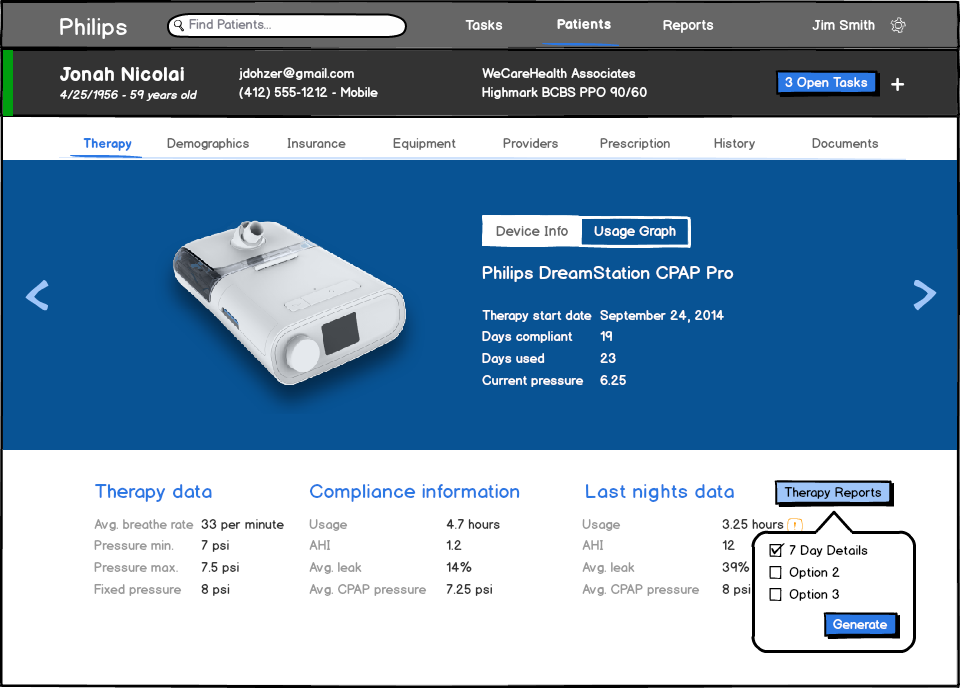
Going through the expanse of information that EncoreAnywhere holds, we realized that navigation and the ability to filter the information would be one of the most important aspects of CareOrchestrator. An extended amount of time was spent on navigation and filtering throughout the project.

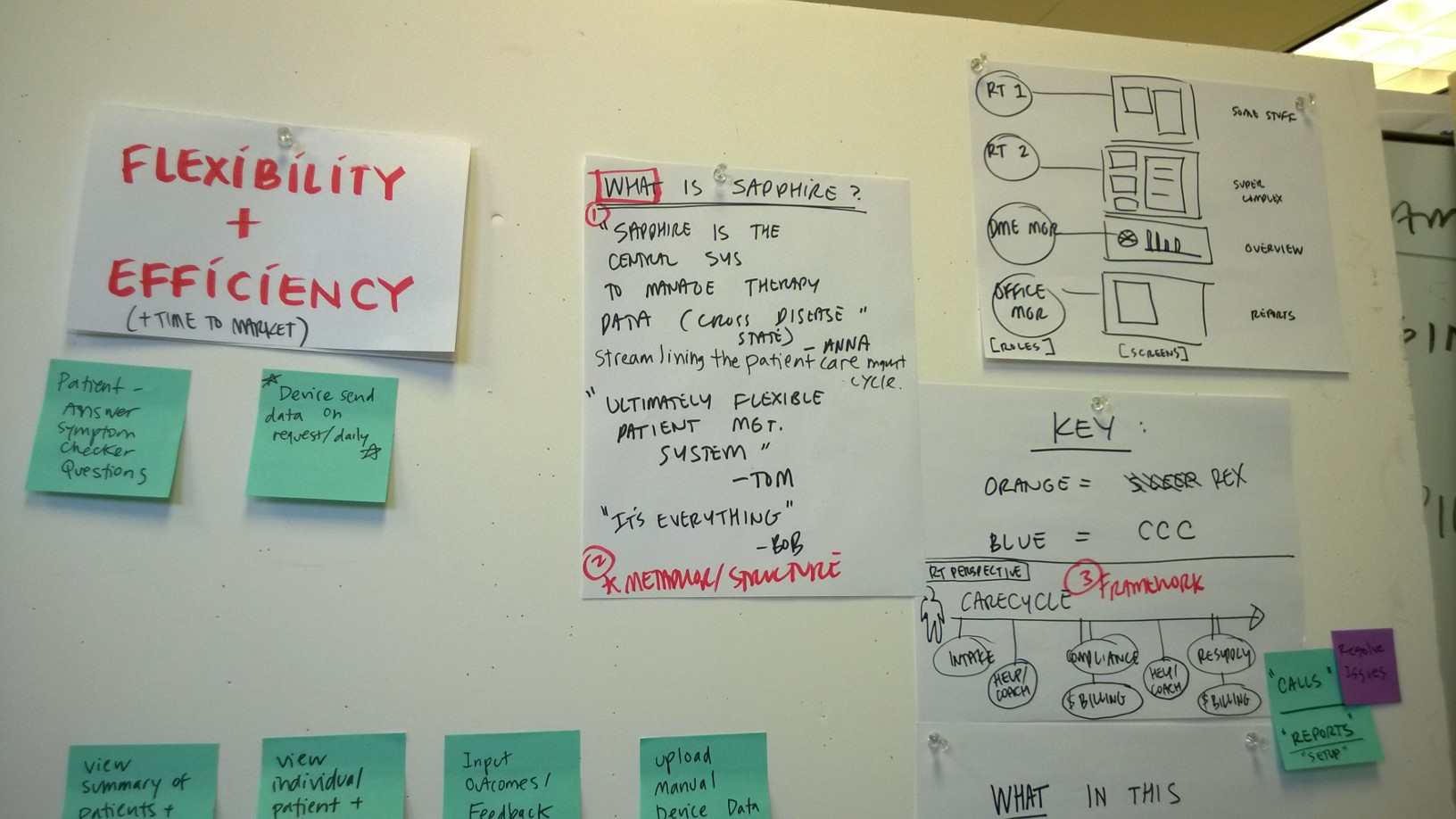
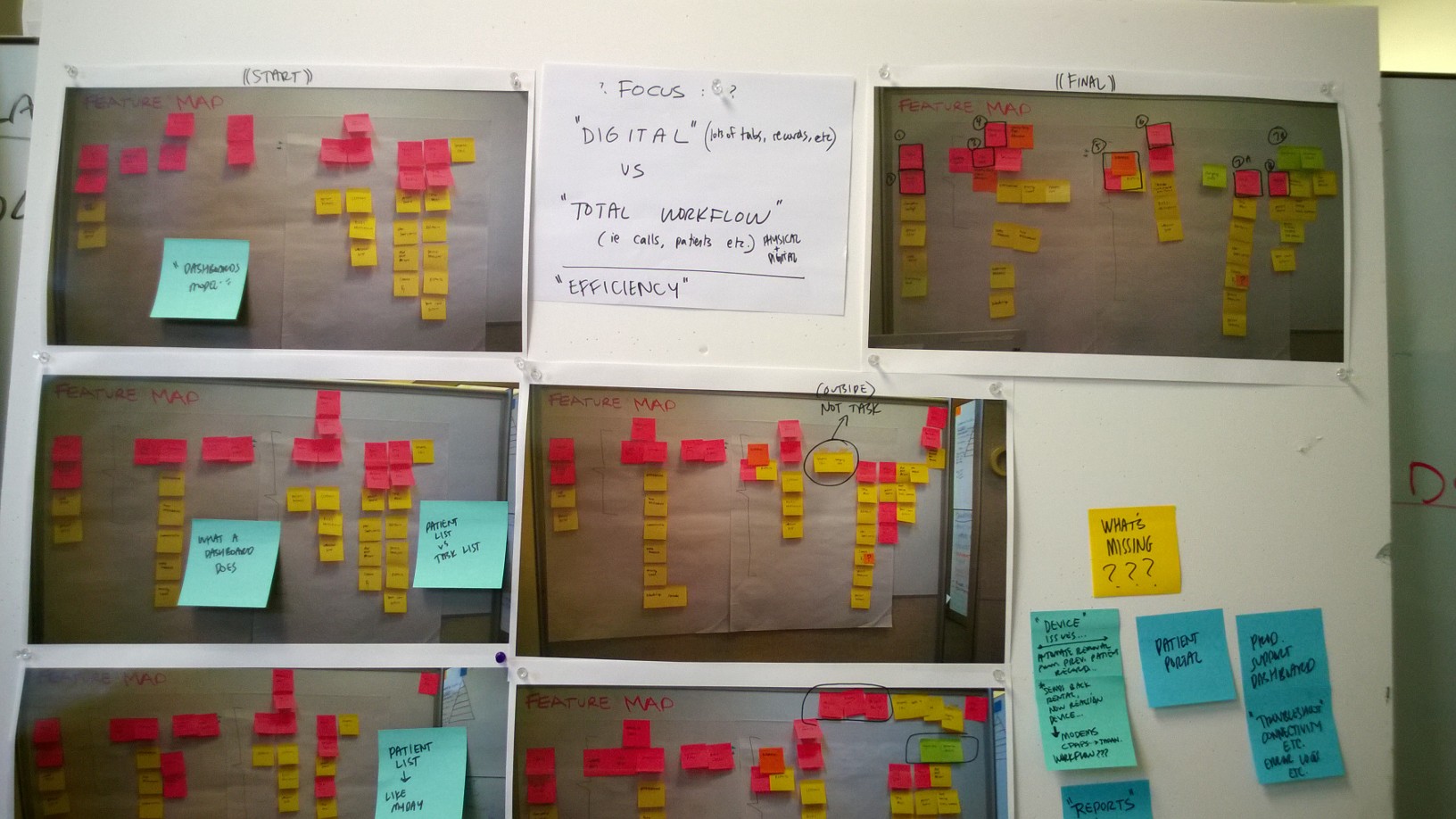
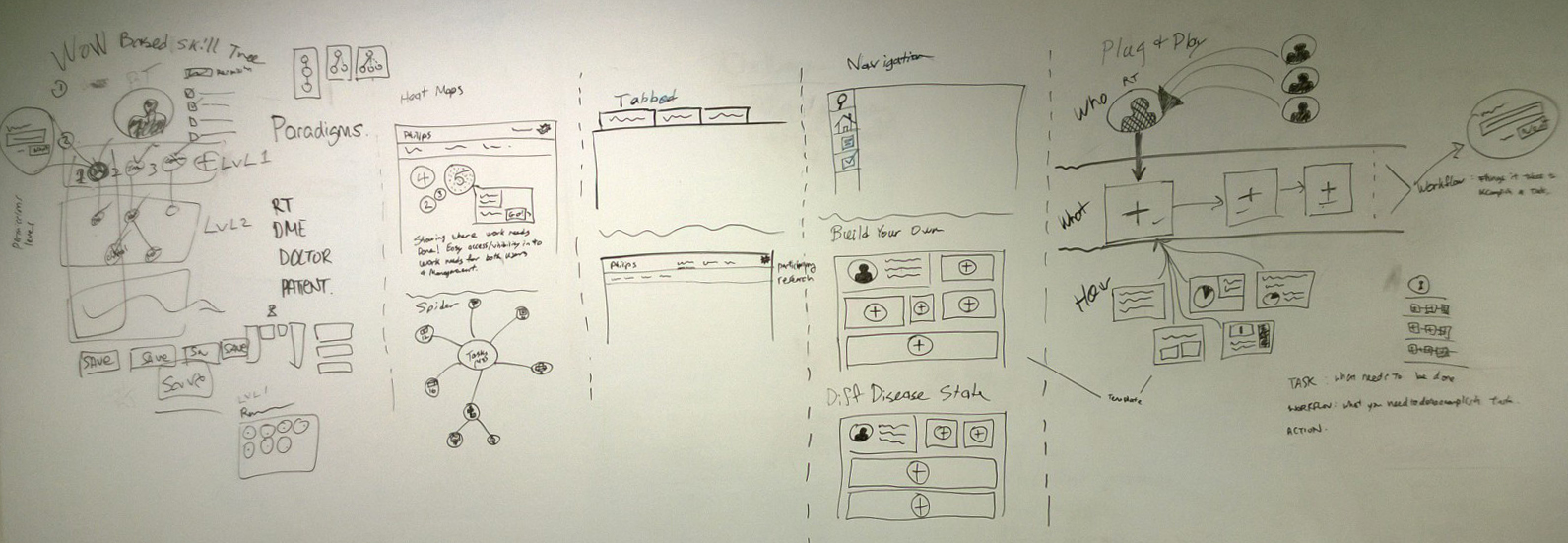
Creating Workflows
From my previous experience on a similar enterprise applicaiton, we knew early that workflows would be a large part of the experience. Creating a design where we could control how to show the right information at the right time was paramount, but this would also prove to be very challenging. At this people in the project, we did a workshop where we explored many concepts in order to help give insight into the many directions we can take.




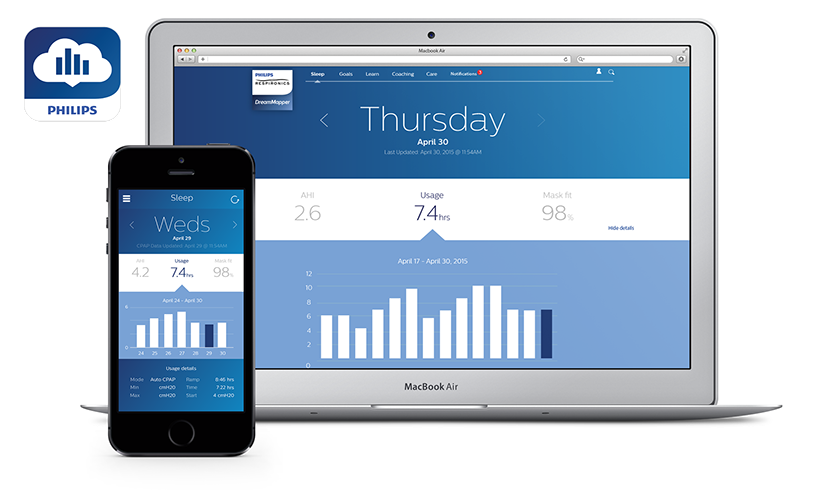
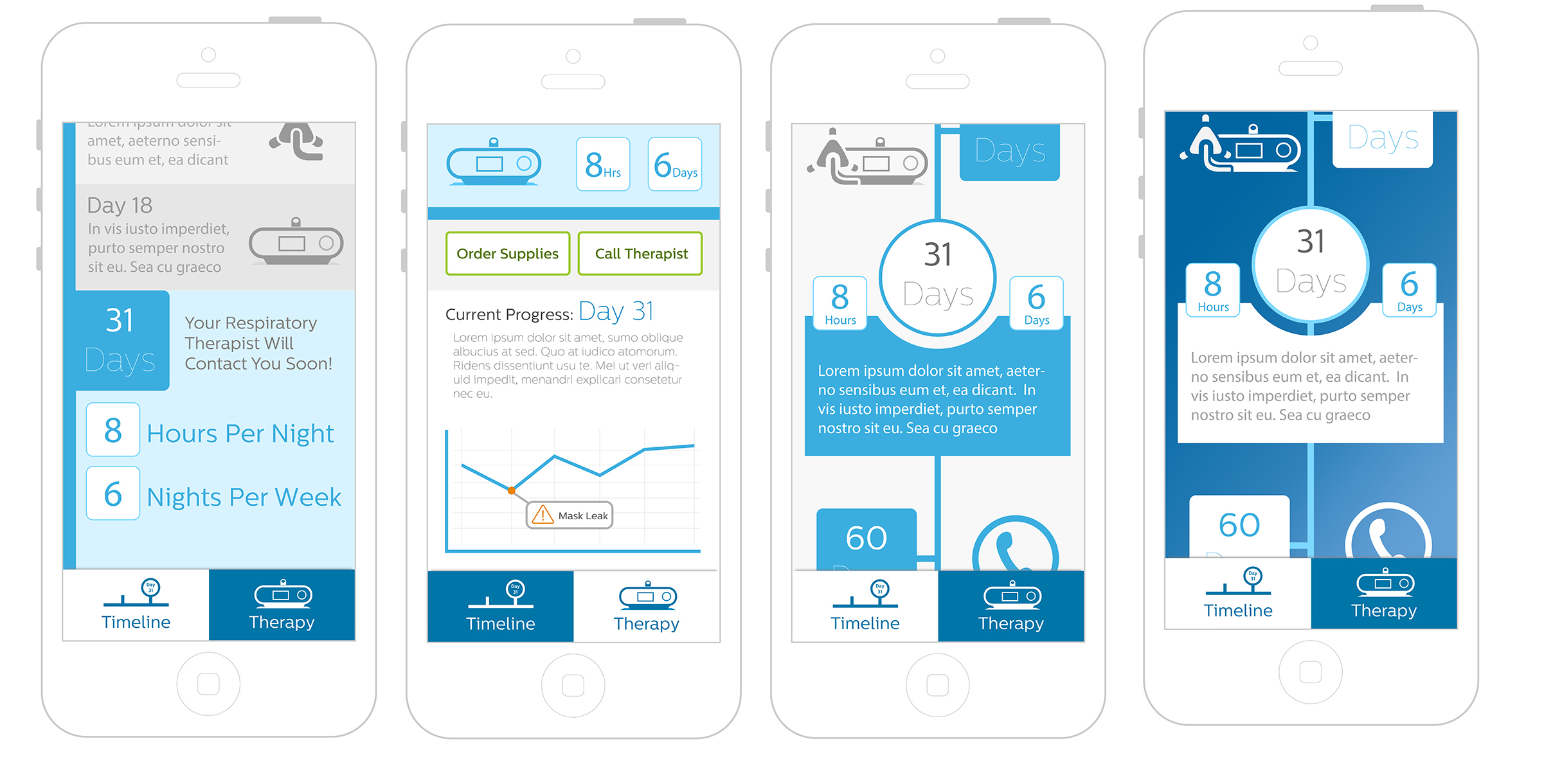
Creating for Mobile
We explored how we could create a patient faced interface to allow them access to their data that was being used by their doctors and their DME.

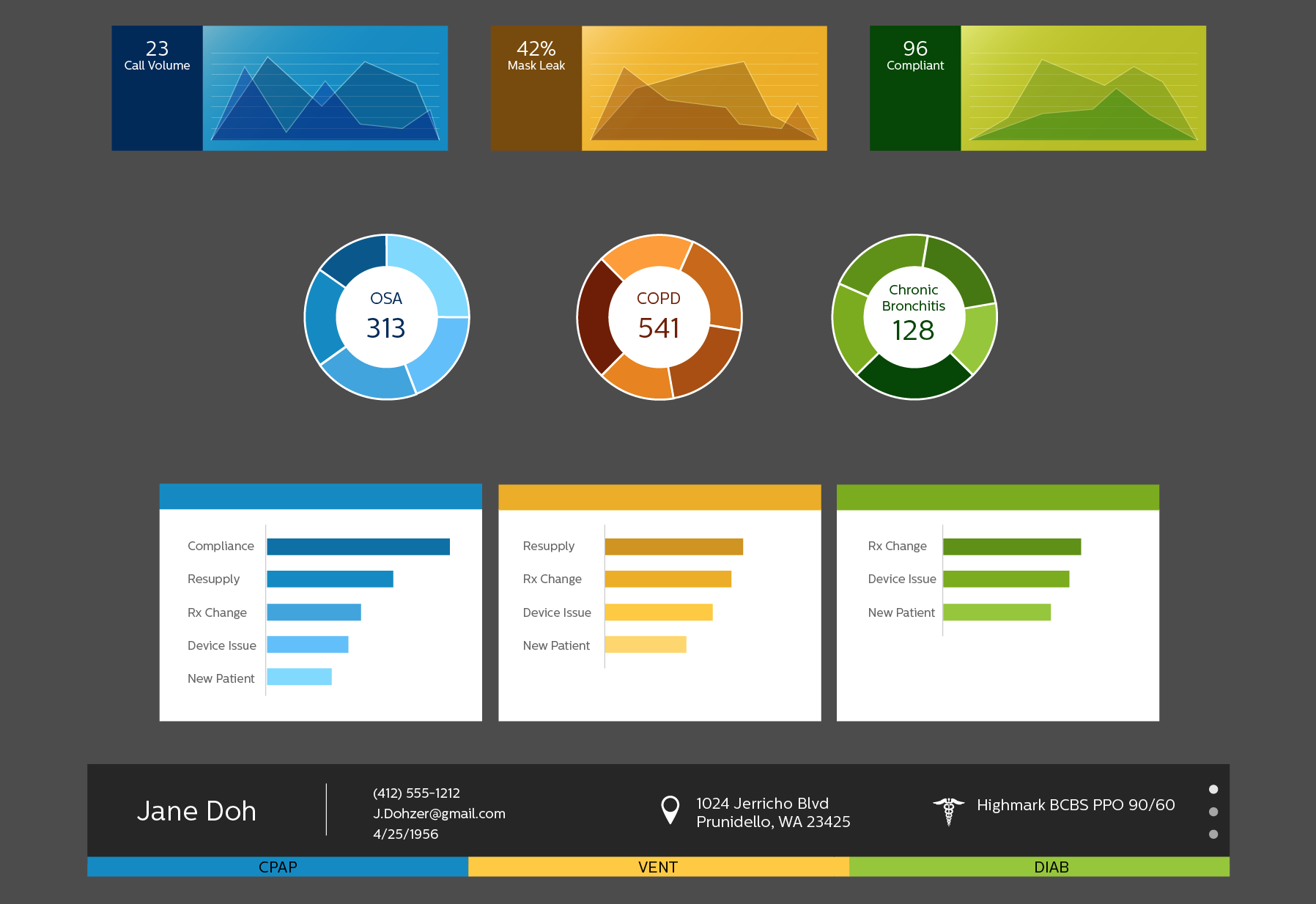
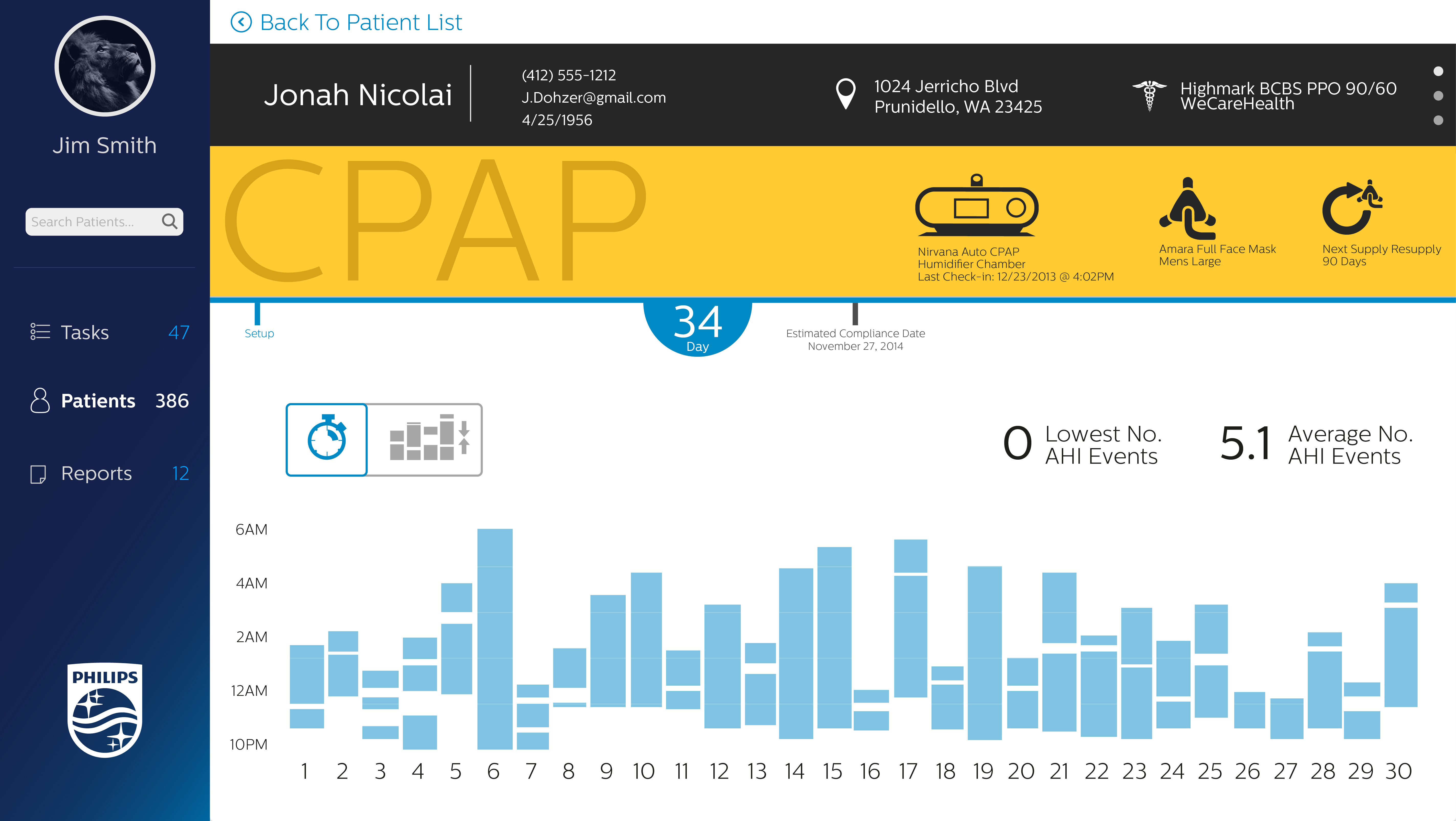
Theming For Separation
With the expanse of information in the application and likelihood that patients could have comorbidities we needed a clear way to differntiate between the different illnesses. Color was one of the directions we took in order to create this differentiation in information.

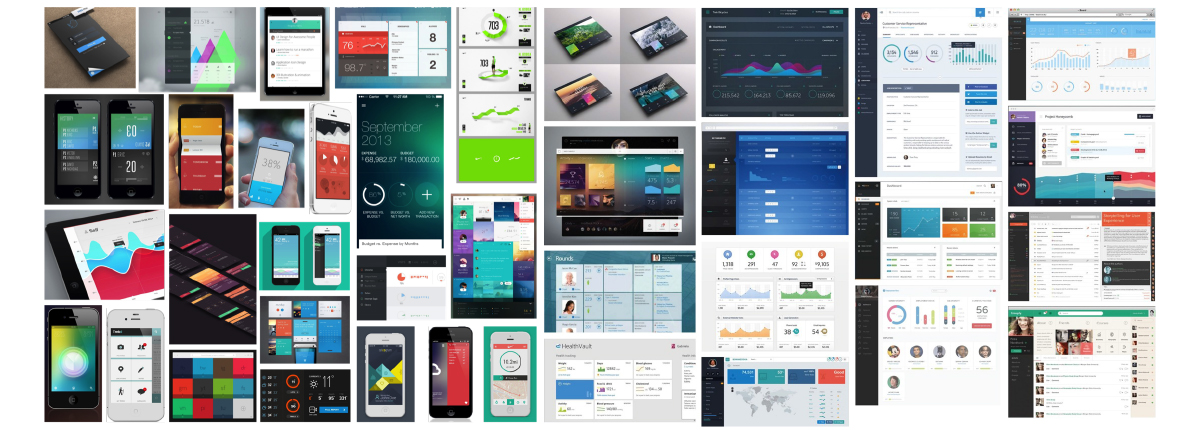
Working With Trends
We created mood boards to showcase different trends for showing information in apps and webapps. We also worked with a trend analyst to explore different ways people were experiencing services within the healthcare landscape.

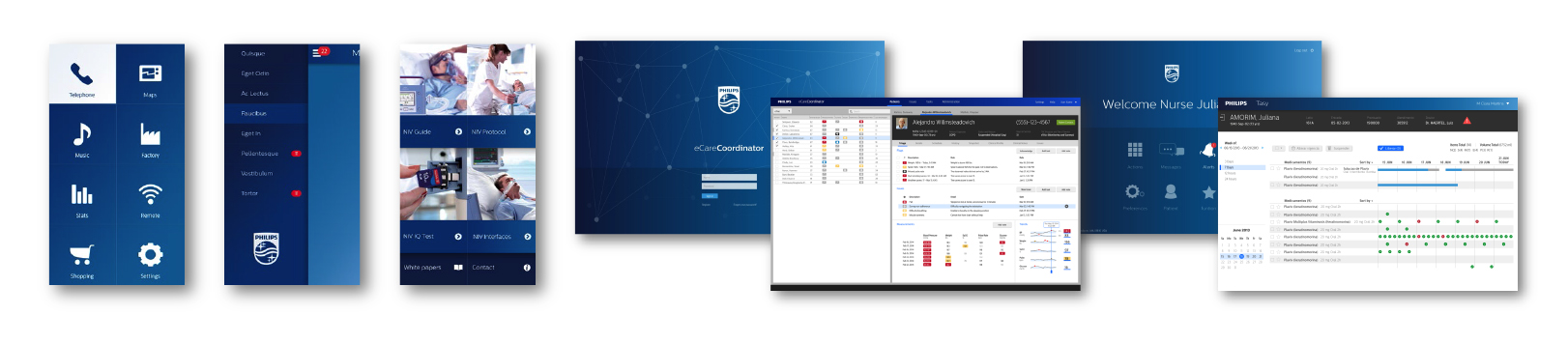
Connecting Our Brand
We took time to explore our internal Brand Identity to see what options were already being used within our company. We reached out to multiple teams across multiple industries within healthcare to see how they were approaching similar problems. We also explored how we could leverage our continuously improving mobile identity.

Applying Other Category Designs
We took time to apply our information and needs to structures created by other categories. This gave us insight into how we could think differently about features that we had to design for. This was also an exercise that showed what areas of the other designs we could leverage for our own design.



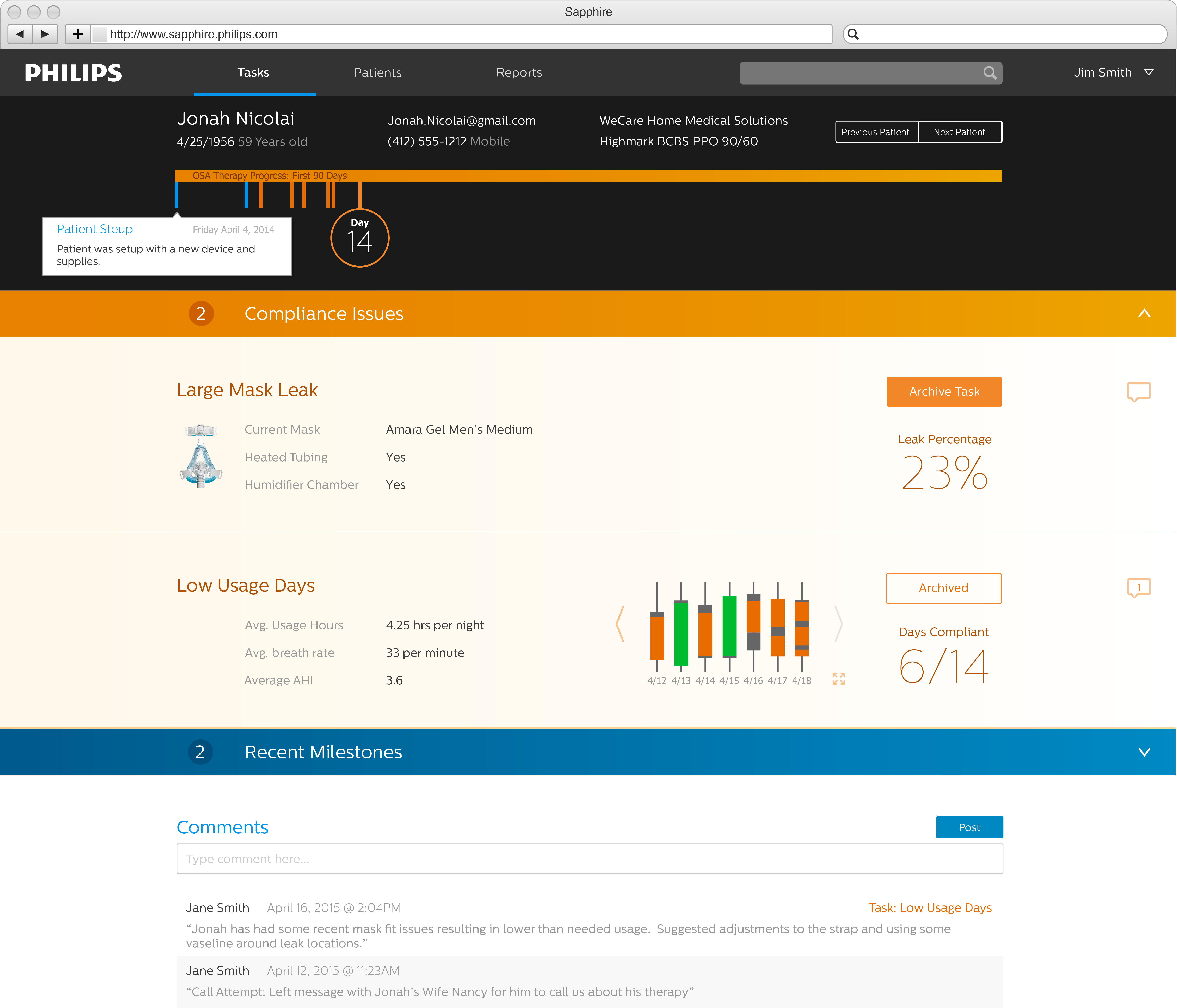
Creating Our Direction
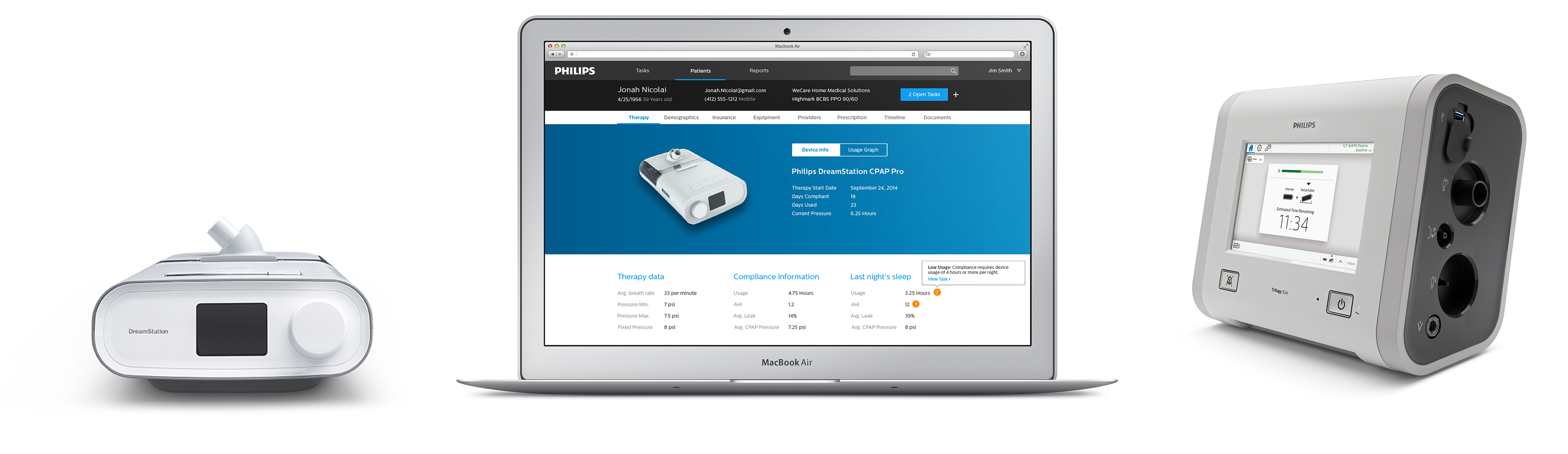
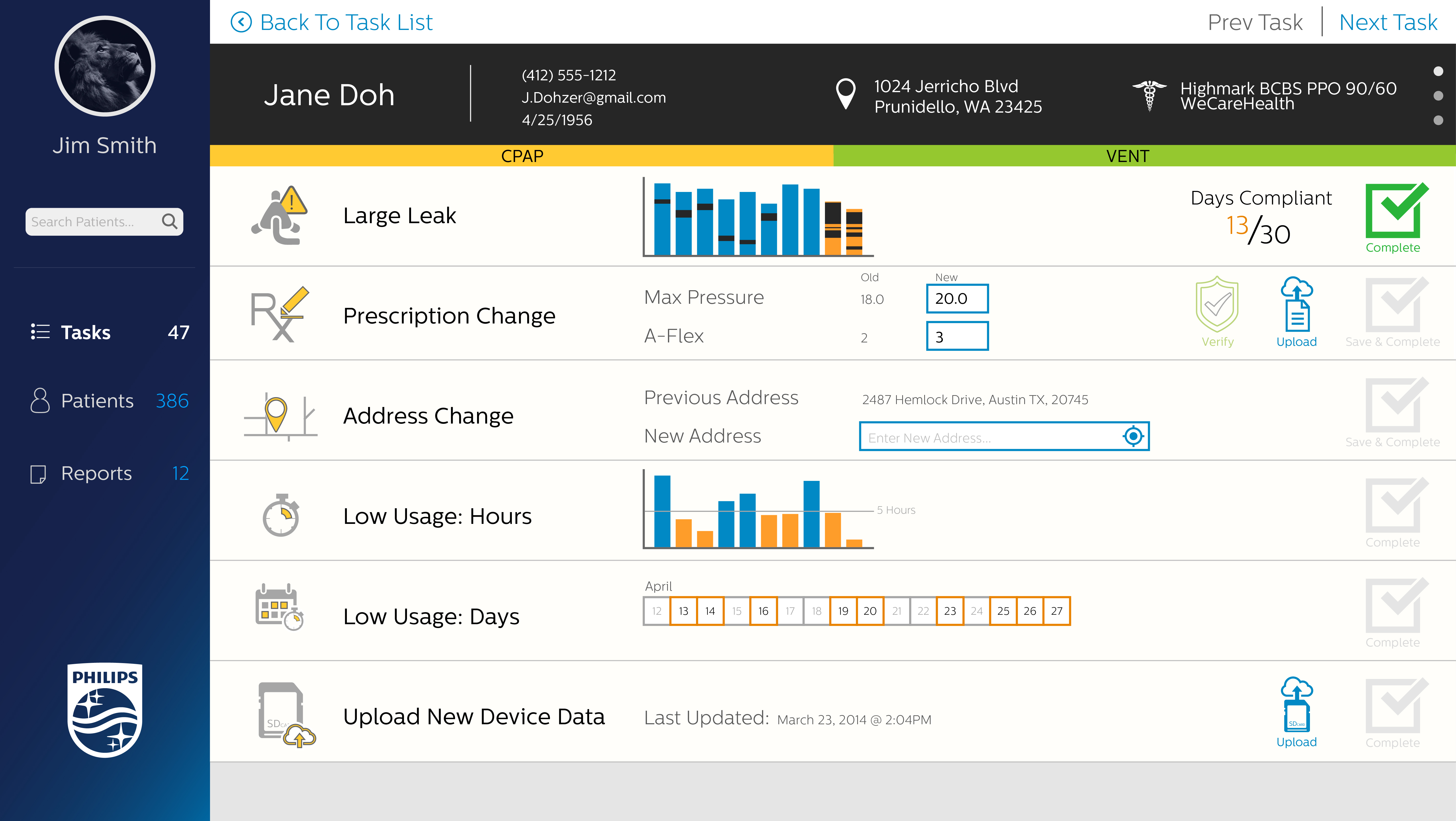
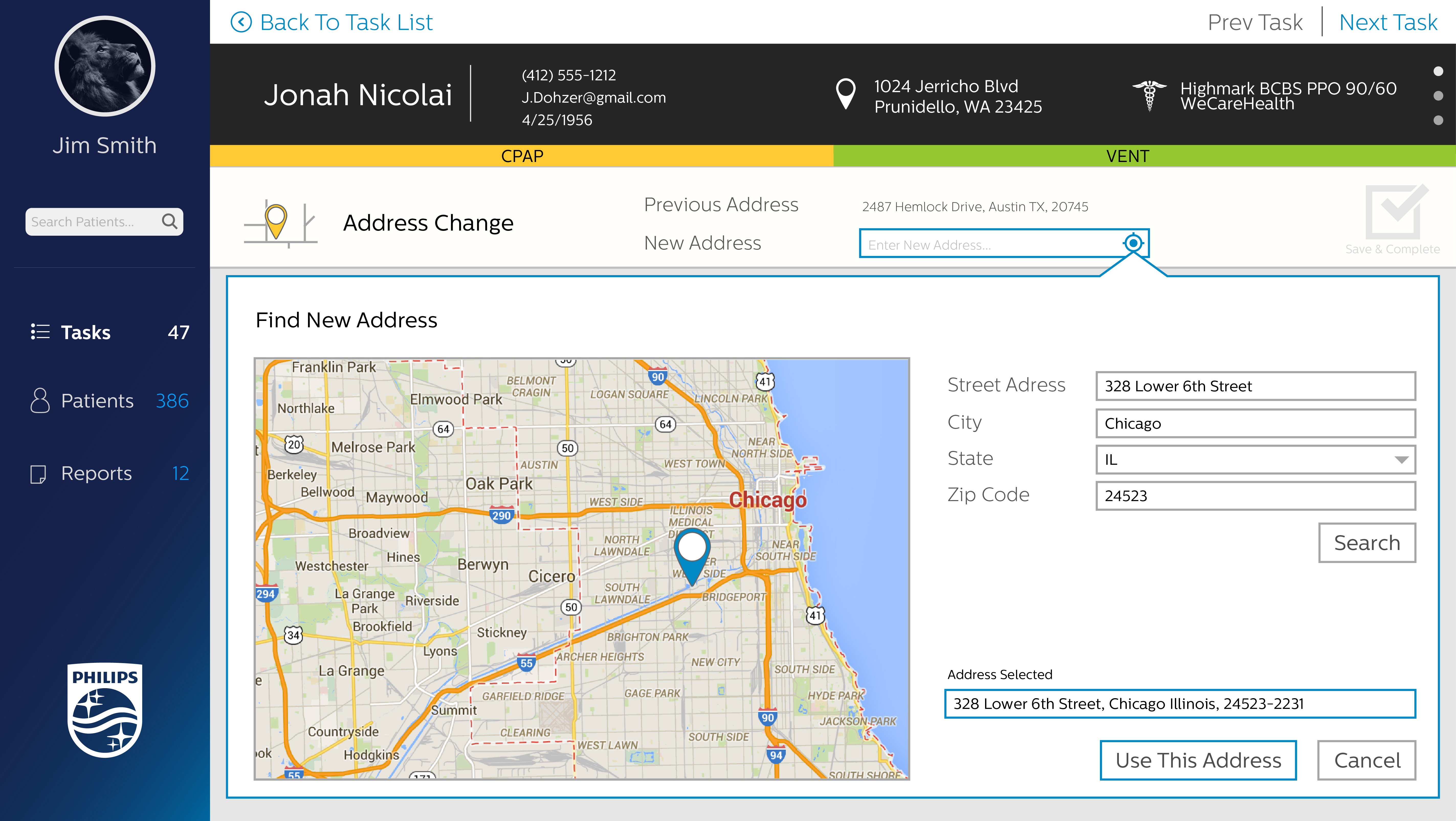
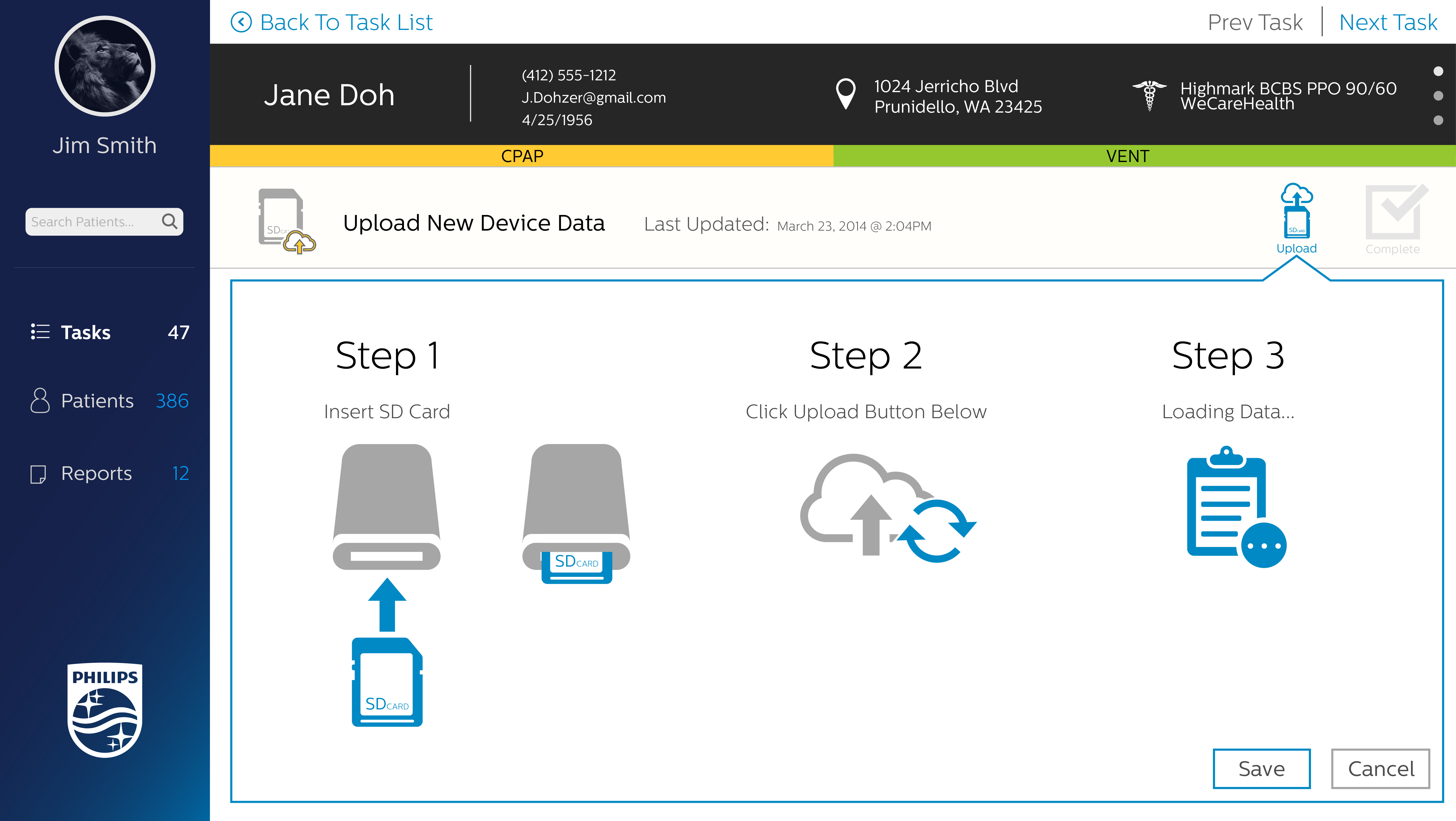
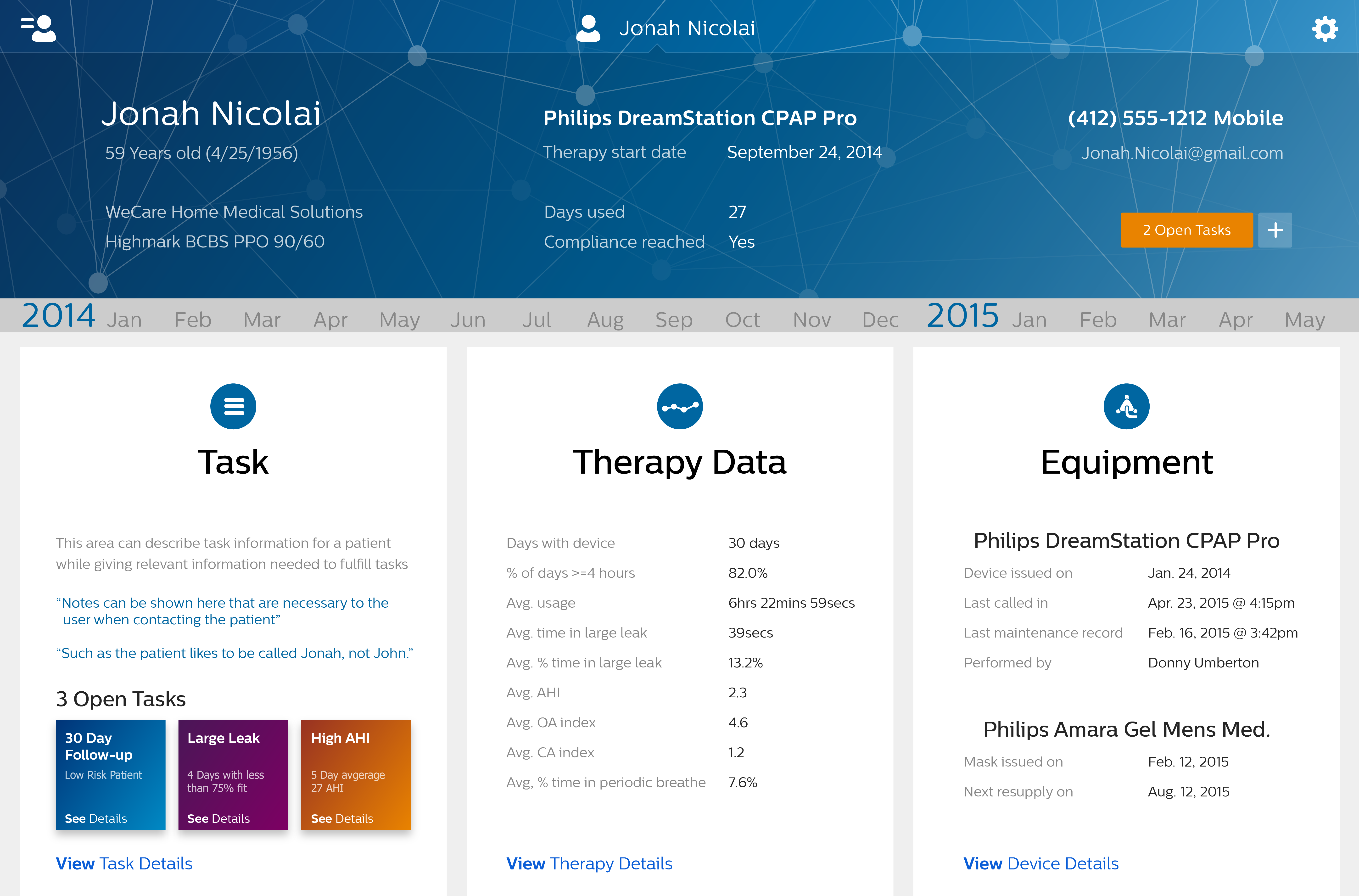
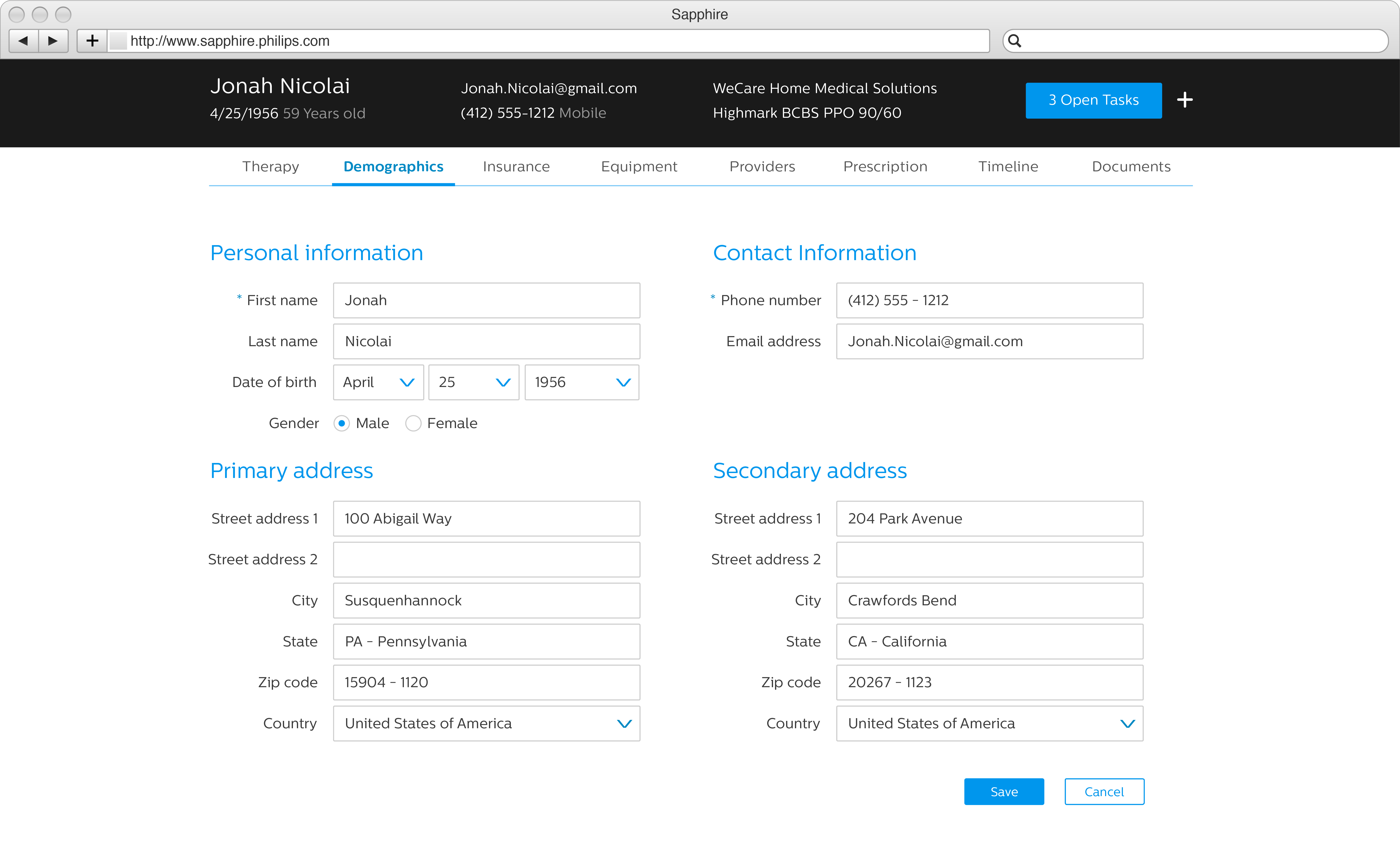
Taking the insights and information we had learned thoughout our process we moved on to creating our own structure for CareOrchestrator. We needed deep navigation structures and clear delineation of information that is important for completing the tasks at hand.


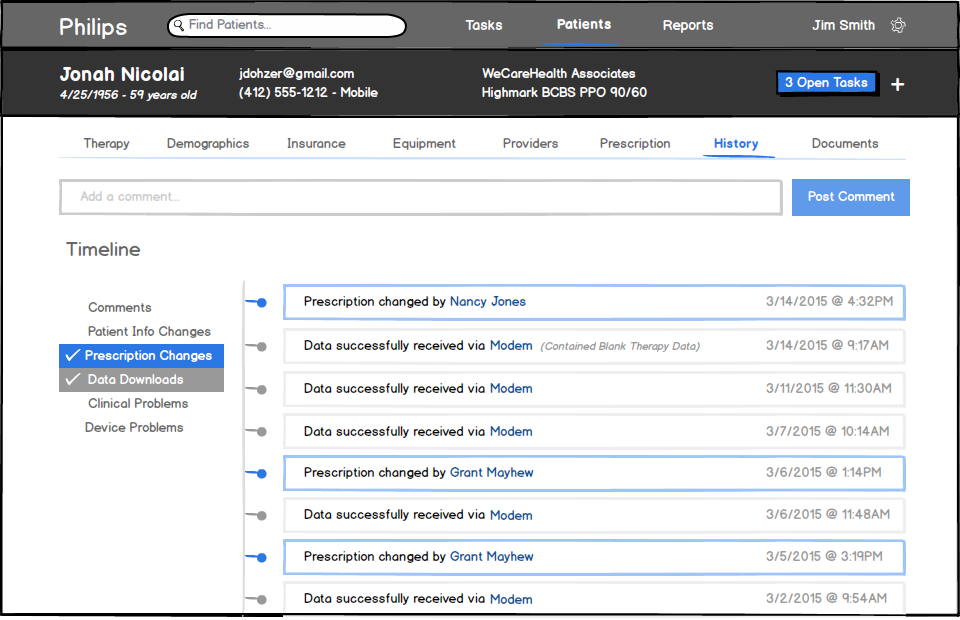
The Potential of Timelines
Another need that became apparent was the traceability and history of information. History is important for diagnosing or proposing new things for patients to try, but it's also important for auditing purposes. Timelines could be a great solution for getting quick overviews of information and allow for quick jumps to specific moments in a patient's history.



Filling The Feature Gap
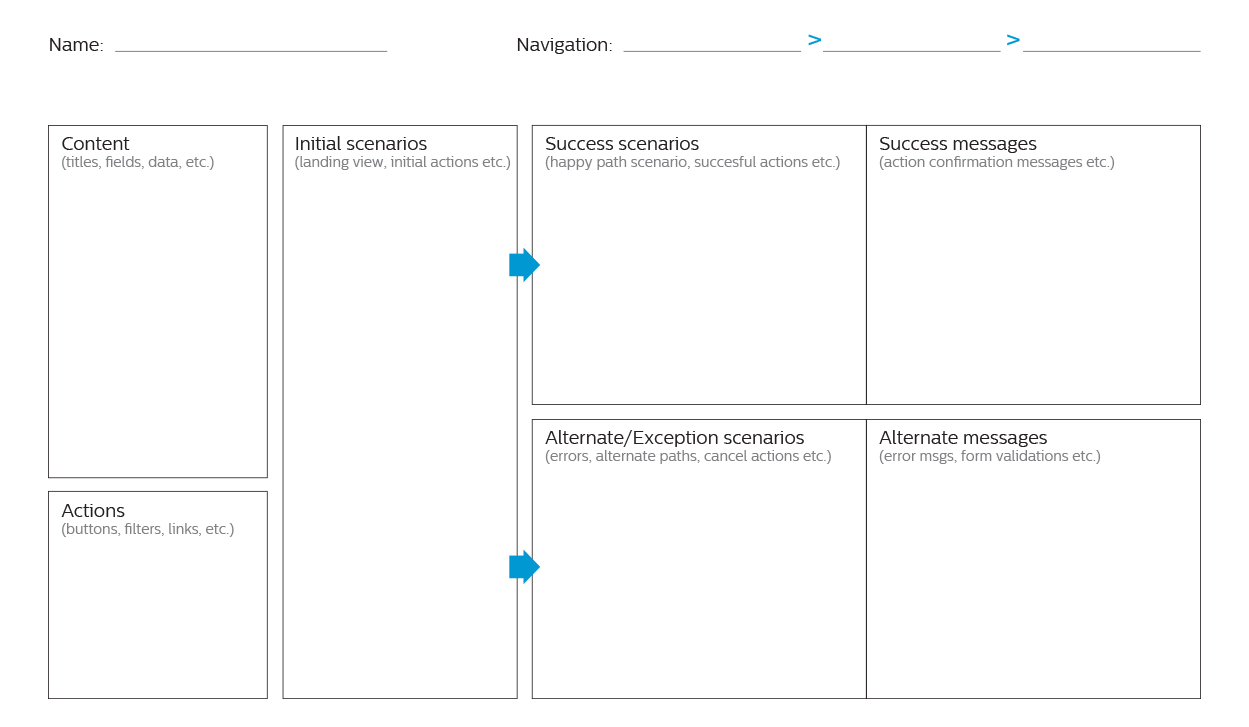
Project needs were growing and it was hard to get all of the information we needed to create the right solution. In order to help this process, we created the SaaS tool to help guide the project team to collate the proper feature information. This would also help guide the contracting group we would be onboarding for support.

Project Outcome
We delivered design intent on the project and onboarded a contracting agency to aid in implementation and execution. We helped guide this contracting agency to assist into early development and beta releases. The product is now being rolled out to more clients.